
Introducing Widgetkit 2 – An easy-to-use widget creator
Today we are very proud to present the next generation of our very popular Widgetkit extension: Widgetkit 2! We completely rethought the way of creating widgets and their content. Widgetkit 2 is a feature-rich widget builder which helps you to quickly create any type of page you like without any coding skills. The initial release comes with a Slideshow, Switcher, Map, Grid and Grid-Stack widget and supports to loading content from WordPress, Joomla, ZOO, K2 and Woocommerce. Let's take a closer look at all the cool new stuff.
Easy User Interface
Widgetkit 2 comes with a beautifully designed user interface, which allows you to easily create your widgets. We integrated Widgetkit into the WordPress and Joomla editor, right where you write your content.

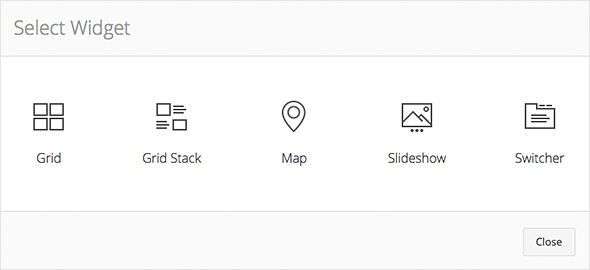
There now is a Widgetkit button that opens Widgetkit in a lightbox and lets you insert your widget in 3 easy steps. First, you choose a widget then pick the content you want to display and, if necessary, change a couple of widget options. Once this is done, you insert your widget as a shortcode into your content.

Decoupled: Content and Widgets
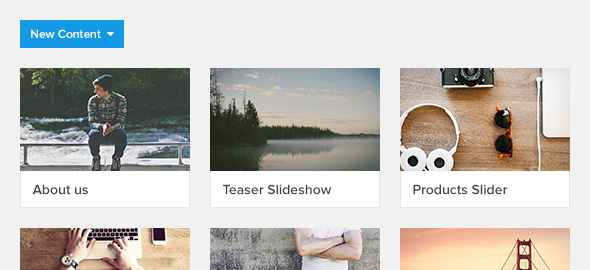
One of the main architectural changes compared to Widgetkit 1.x is the decoupling of content and widgets. In Widgetkit 2 you create your content separately. You can create custom content or use existing content like WordPress posts or Joomla articles with Widgetkit. We provide a nice gallery-like overview of your content.

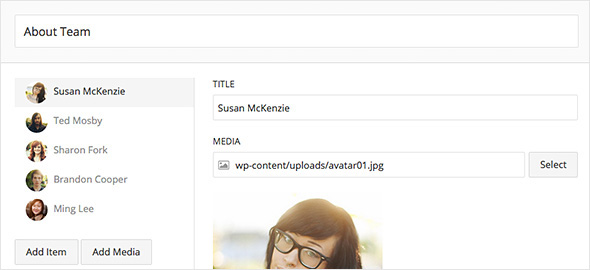
You edit the content in a nice user interface with preview thumbnails, drag & drop sorting and much more.

On the other hand there are the widgets with their display options. To create a widget, you just pick a widget type and your content and place it as shortcode in your posts. This means there are no widget instances anymore. To edit a widget you have to open the post and edit the shortcode there. This is awesome because you can edit the widget right inside your posts where it is used. You don't have to go somewhere else anymore.
Shortcodes for the Win
Shortcodes are a very popular concept from WordPress, which allows you to easily publish dynamic content without any programming knowledge. Basically you insert a shortcode in a WordPress post or Joomla article, and it is replaced with a widget, for example a slideshow which loads dynamic content from your CMS. Widgetkit 1.x already supported shortcodes but this time Widgetkit is designed around the shortcode concept.
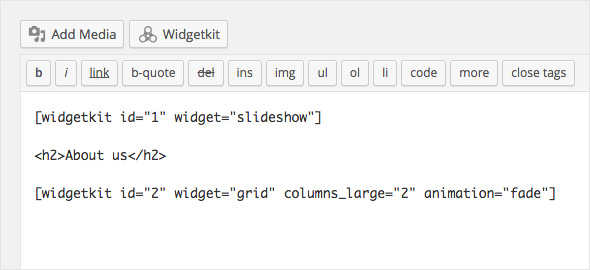
The usage of shortcodes is really simple. A Widgetkit shortcode needs 2 things: the ID of the content that you want to display and a widget. In this example, we render the content with the ID 1 with the Slideshow widget.
[widgetkit id="1" widget="slideshow"]The Slideshow will be rendered using the default options. A more advanced shortcode with some custom options would look like this.
[widgetkit id="1" widget="slideshow" animation="swipe" autoplay=1]In this example the Slideshow uses the Swipe animation and autoplay is enabled.
Built with UIkit
Widgetkit 2 is completely based on our popular front-end framework UIkit. This is great because UIkit is extremely fast and lightweight. For example, the new Slideshow is just 3.2 KB gzipped and the additional special effects are just 2.5 KB. If you use a theme which is already using UIkit, like all Warp 7 themes, it is even better because Widgetkit will automatically match the style of the theme. And of course all widgets are fully responsive.
Modular and Extendable
Widgetkit is very modular and extendable by design. You can easily add your own content providers or widgets. Both, content provider and widgets, are plugins. You find them in the plugin folder of Widgetkit:
For Joomla
administrator/components/com_widgetkit/plugins/
For WordPress
wp-content/plugins/widgetkit/plugins/
To create a new content provider or widget, just put it in the corresponding folder, and it will be loaded automatically. If you are using a Warp 7 theme you can also put them in the theme folder.
For example
THEME-NAME/widgetkit/content/CONTENT-NAME
THEME-NAME/widgetkit/widgets/WIDGET-NAME
1-Click Updates
Like the latest ZOO 3.3 release, Widgetkit 2 comes with 1-Click Updates. You’ll get notified by WordPress or Joomla and offered the possibility to update with just one click. In order to authenticate yourself while requesting the download without compromising your credentials, we are providing an API Key, which you will find in your YOOtheme account page. It acts on your behalf, so remember to treat it just like a password, don’t share it.
To set the API Key in Joomla, open the plugin "Installer - YOOtheme" in the plugin manager. To set the API Key in WordPress, go to Settings and click on Widgetkit in the sub menu.
No Upgrade from Widgetkit 1.x
Unfortunately, there is no upgrade path from Widgetkit 1.x to Widgetkit 2. This is because Widgetkit 2 has totally different widgets than Widgetkit 1.x. So it is impossible for us to provide an automatic upgrade. You also can NOT use both Widgetkit 1.x and 2 at the same time. You have to decide which version you want to use. If you are satisfied with Widgetkit 1.x there is no need to update. If you start with a new site, we recommend using Widgetkit 2.
What's next?
Since this is the first version of Widgetkit 2, we will fix all issues and bugs right away and frequently release new versions. We will also add a lot of new widgets in the near future to Widgetkit. Right now, we are working on a Gallery, a Dynamic Grid and a new Slideset widget. And of course Widgetkit will be available for Pagekit once it becomes stable.
So, enjoy Widgetkit 2 and give us some feedback :-)