Files & Images
With YOOtheme Pro you can easily manage images, files and links as well as access the Unsplash image library with thousands of free images.
YOOtheme Pro comes with an easy-to-use media manager and the integrated Joomla link picker. Images are resized automatically, and responsive images are auto-generated. YOOtheme Pro also offers lazy loading images for a high PageSpeed score and gives you access to Unsplash – an extensive library of free high-quality images.
Images
Image fields open the media manager and show a preview of the selected image. An external URL to an image can also be added directly in the field.

Width and Height
By default, images are loaded in their original size. Width and height attributes are always set to prevent layout shifts. To resize or crop images, use the Width and Height options. Setting just one value preserves the original proportions. The image will be resized and cropped automatically.

The images are saved in the theme’s cache folder yootheme/cache. If needed, clear the cache folder, and images will be regenerated.
Note This feature only works if the GD module is activated on the web server.
Note Mind that images in YOOtheme Pro are responsive which means that they scale down to fit their parent container.
Focal Point
To adjust the focus when cropping images, use the Focal Point option. The image will be resized to either width or height to fill the target dimensions, and afterwards it will be cropped vertically or horizontally using the set focal point direction. For examples, if images are loaded dynamically, this option can be used to prevent cropping the top off portrait images showing a person.

Note To map the focal point dynamically, create a custom field using the following values.
"Top Left": "top-left",
"Top Center": "top-center",
"Top Right": "top-right",
"Center Left": "center-left",
"Center Center": "",
"Center Right": "center-right",
"Bottom Left": "bottom-left",
"Bottom Center": "bottom-center",
"Bottom Right": "bottom-right"Image Text Color
If text is shown on images, there is a Text Color option across the builder elements. To map the text color dynamically depending on the overall image color, create a custom field using the following values.
"None": "",
"Light": "light",
"Dark": "dark"Responsive Images
YOOtheme Pro generates up to six srcset images: 768px, 1024px, 1366px, 1600px, 1920px and 200%. The browser will automatically load an image which best fits its viewport and screen resolution. It's recommended to use a large image and set a smaller width or height. This allows YOOtheme Pro to generate a high resolution image (up to 200%) for retina displays.
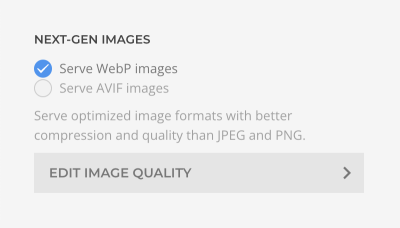
Next-gen Image Format
Apart from the original PNG or JPEG image format, all images can also be generated in WebP and AVIF formats. These formats have superior compression and quality characteristics compared to JPEG and PNG images. Images will load much faster and consume less cellular data. The <picture> element is used to serve different image formats so the browser can choose the format it supports.

Note AVIF images are only generated in PHP 8.1 and later, and the GD extension must be compiled with AVIF support.
Note IPTC Photo Metadata can only be preserved for JPEG images. If needed, disable both options. Mind that this will slow down loading times.
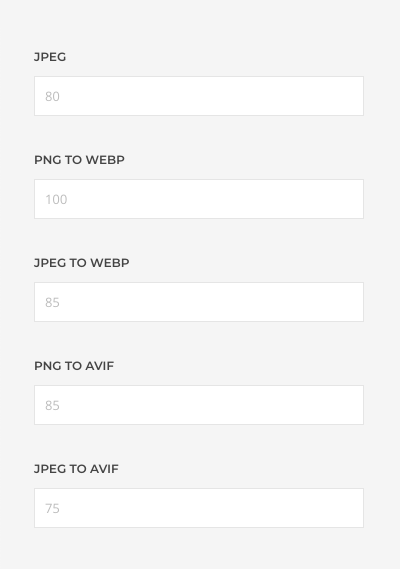
Define the image quality in percent for generated JPG images and when converting JPEG and PNG to next-gen image formats. Mind that setting the image quality too high will have a negative impact on page loading times.

Note Press the Clear Cache button after changing the image quality to regenerate the images.
Lazy Loading
By default, images are loaded lazy to speed up page loading times and decrease traffic. They are loaded as they enter the viewport when scrolling. This not only applies to image elements, but also to CSS background images. All YOOtheme Pro builder elements have an Eager Loading option for images in the initial viewport.

Links
Link fields allow you to pick either an internal link with the native Joomla link picker, or a file with the media manager. You can also manually enter a URL, for instance, an external URL.

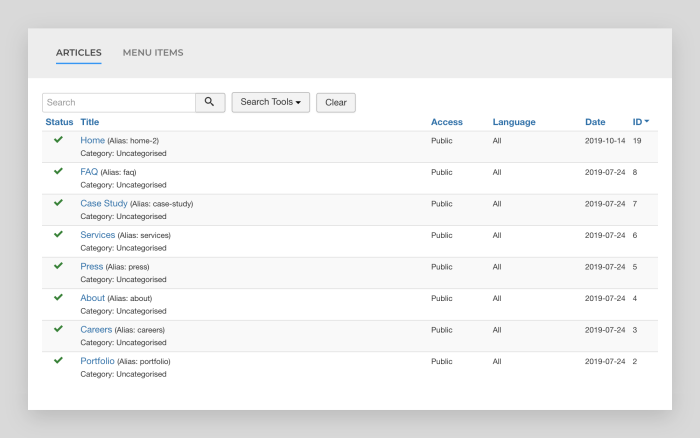
The Joomla link picker opens in a modal where you can pick articles or menu items. There are filter options and a search available.

Media Manager
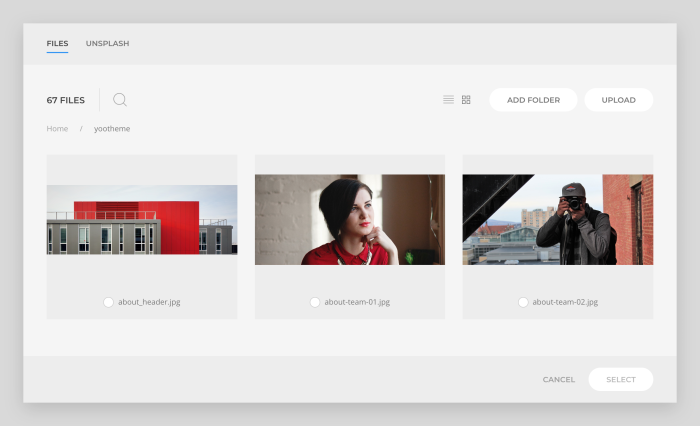
The YOOtheme Pro media manager opens every time you want to pick an image or a file. It allows you to upload and manage files and images in your local web storage. Additionally, YOOtheme Pro adds a tab to browse the Unsplash image library.

Table and Thumbnail Views
There are two views to browse the files and folders in the media manager: Table and Thumbnails. The Table view arranges the files in rows and displays additional information like the file size. The Thumbnail view arranges the files in a visual grid with thumbnails. Switch between these views using the icons to the upper right.

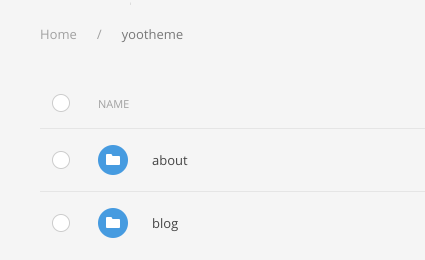
Navigation
Navigate into folders by clicking a folder. Navigate back by using the breadcrumb navigation.

Upload
There are two options to upload files. Click the upload button to the upper right or drag and drop files right into the media manager.

Search
Start typing into the search field, and the list of files and folders will update instantly.

Actions
There are several actions to manage files and folders.
| Action | Description |
|---|---|
| Add Folder | Add a new folder into the current one by clicking the button in the top right corner. |
| Rename | Rename a file or folder by selecting it and clicking the edit icon that appears in the top left corner. |
| Delete | Delete one or multiple files or folders by selecting it and clicking the trash icon that appears in the top left corner. |

Unsplash Library
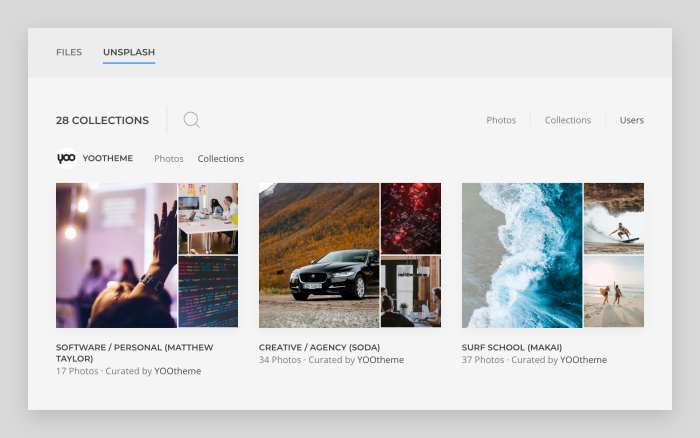
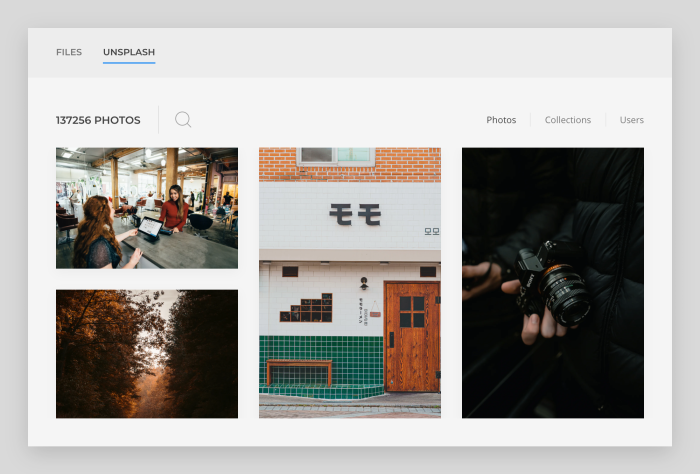
YOOtheme Pro integrates Unsplash – an extensive library of free high-quality images. Open it by clicking the Unsplash tab in the media manager. The navigation allows you to browse through photos, collections and users.

When you click a photo, the media manager closes, and the photo will be shown in your layout. Note that the photo is externally linked and not downloaded to your server yet. When saving the layout, you will be prompted to choose to either download all the Unsplash photos used in this layout or to discard them. This way you can try out as many photos as you want till you finally find your favorite one.
According to the Unsplash license all Unsplash photos can be used for free, including commercial purposes, without asking permission.
Note Only users with an active Developer subscription have access to the Unsplash Library.
Photos
By default, the Editorial photos from Unsplash are shown. To search for a specific photo, start typing into the search field, and the list of photos will update instantly. Hovering the photo will show a link to the user's profile on the Unsplash website and a View Photos link which opens the photos and collections of this user in the media manager.
Collections
By default, the Editorial collections from Unsplash are shown. Start typing into the search field, and the list of collections will update instantly. The topic, the curated user and a number of photos can be found in the bottom of each collection. Clicking the user name allows you to see the photos and collections of this user directly in the media manager.
Users
By default, the YOOtheme user is shown. Clicking the user will show theme-specific collections from all YOOtheme Pro themes.