Menus
All you need to know about menus in YOOtheme Pro – from adding images and subtitles to creating mega menus with the YOOtheme Pro page builder.
The Joomla Menu Manager is seamlessly integrated into YOOtheme Pro. Menu items can be added, edited and deleted directly in the Menus panel without leaving YOOtheme Pro.
Menus
The Menus panel shows a list of all menus.

Click a menu to see the list of all menu items. To create a new menu item, click the New Menu Item button. It will open a modal with the Add Menu Item view from Joomla.

For a more detailed information information on how to edit menu items in Joomla, please refer to the Joomla documentation.
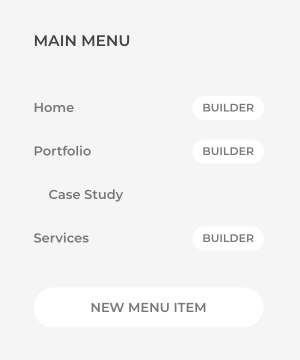
Menu Items
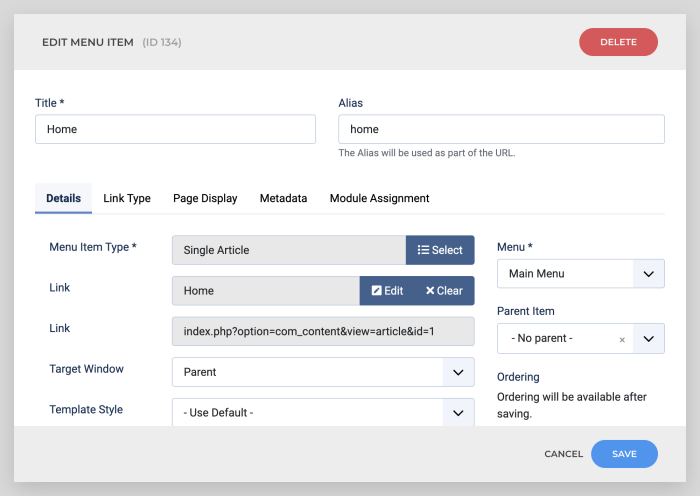
Click on a menu item to open a panel with further options. Add an image or subtitle and define the dropdown appearance. To edit the menu item in Joomla, scroll to the bottom and click the Edit Menu Item button. It will open a modal with the Edit Menu Item view from Joomla. A Delete button is also available in the upper right corner of the modal.

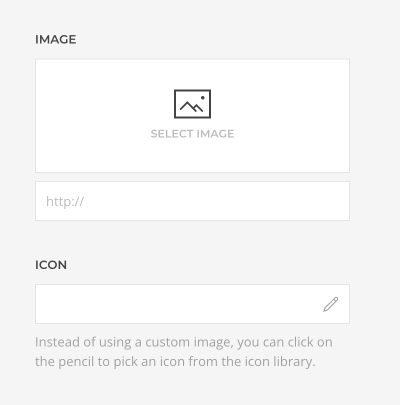
Menu Item Image
Add an icon or an image to your menu item. Instead of using a custom image, add an icon from the UIkit icon library to your menu item.

Hide the menu item title and only show the image or icon.

Note The size for all images or icons of the menu can be set in the menu position settings.
Subtitle
Add a subtitle to the menu item which will be shown below the title.

Dropdown Columns
There is an option to split a long list of subitems into multiple columns. Alternatively, create a mega menu with the page builder to have more control over the appearance of the dropdown.

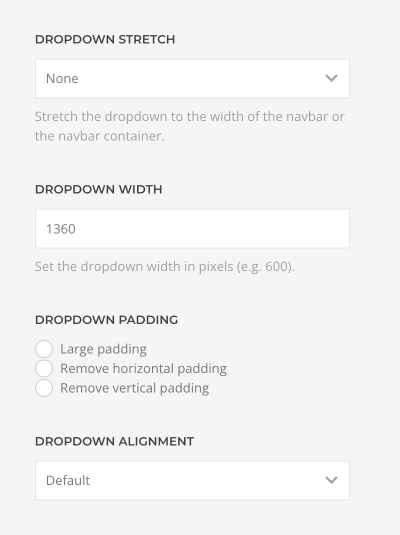
Dropdown Width and Alignment
Set the width and alignment for the dropdown.
| Option | Description |
|---|---|
| Dropdown Stretch | Stretch the dropdown to the width of the navbar or the navbar container. |
| Dropdown Width | Set a custom dropdown width in pixels (e.g. 600). |
| Dropdown Padding | Set a large padding or remove horizontal and vertical padding from the dropdown. The remove padding options are only available for mega menus built with the page builder. |
| Dropdown Alignment | Set a different alignment instead of the default dropdown alignment. |

Dropdown Nav Style
Choose between the default and secondary nav style in the dropdown.

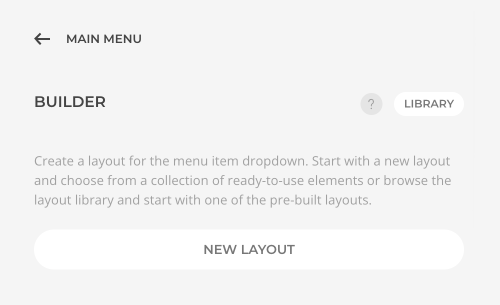
Mega Menu Builder
Create sophisticated mega menus with the YOOtheme Pro page builder for first-level menu items. Open the Menu Items panel in the YOOtheme Pro customizer and click the Builder button to open the YOOtheme Pro page builder.
The mega menu builder works just like the regular builder but without sections. Menu items can be loaded dynamically into the layout by using the menu items custom source and, for example, the dedicated Nav element.

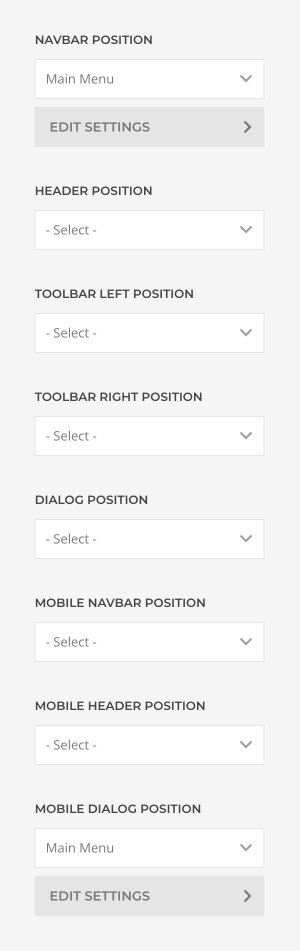
Menu Position
There are multiple menu position available in YOOtheme Pro. It's an easy way to publish menus on specific positions without having to create a Joomla module.
| Menu Position | Description |
|---|---|
| Navbar | Show the main menu in the navbar. |
| Header | Show an additional menu in the header. |
| Toolbar Left Toolbar Right |
Show an additional menu in the toolbar above the header. |
| Dialog | Show an alternative menu in a dropbar, offcanvas sidebar or modal window. The dialog is opened by clicking a toggle icon which is automatically generated in the header. |
| Mobile Navbar Mobile Header Mobile Dialog |
Show menus in the mobile header on small devices. They are mobile equivalents of the navbar, header and dialog positions. |
Open the Menus panel in YOOtheme Pro and display a menu by selecting the position where it should appear. For example, publish the main menu on the navbar position and an alternative menu on the mobile dialog position.

Once a menu is selected, a button appears to additional settings for the menu position.
| Option | Description |
|---|---|
| Type | Select whether the menu should be rendered as a horizontal subnav, a vertical nav, or iconnav. The Default type depends on the position where the menu is published. |
| Nav Style and Size | If the vertical nav is rendered, additionally select its style and size. |
| Menu Dividers | Show optional dividers between nav or subnav items. |
| Image Width and Height | Set the width and hight for menu item images. Setting just one value preserves the original proportions. The image will be resized and cropped automatically, and where possible, high resolution images will be auto-generated. |
| Inline SVG | Inject SVG images into the page markup so that they can easily be styled with CSS. |
| Icon Width | Set the icon width. |
| Image and Title | Add an additional margin between the image and title. |
| Image Align | Align the image to the top or center of the menu item. |
Note Menu item image or icon are set in the menu item settings.
Note Instead of using the menu positions, publish a menu module in the corresponding module position. This is needed, for example, if menus are assigned to different pages, are only shown to specific users or for multilingual sites. The menu module has the same theme settings as the menu position.
Menu Module
Menus can also be published in several module positions using the menu module. The Default style of the menu depends on the position where the menu module is published. It can be changed in the menu style options of the menu module.
| Module Position | Default Style |
|---|---|
navbarnavbar-mobile |
The menu appears as a horizontal navbar. |
headerheader-mobile |
The menu appears as a horizontal navbar or subnav depending on the header layout. |
dialogdialog-mobile |
The menu appears as a vertical nav. |
toolbar-left toolbar-right |
The menu appears as a horizontal subnav. |
sidebar top bottom |
The menu appears as a vertical nav. |
Learn more about the available module positions in YOOtheme Pro.
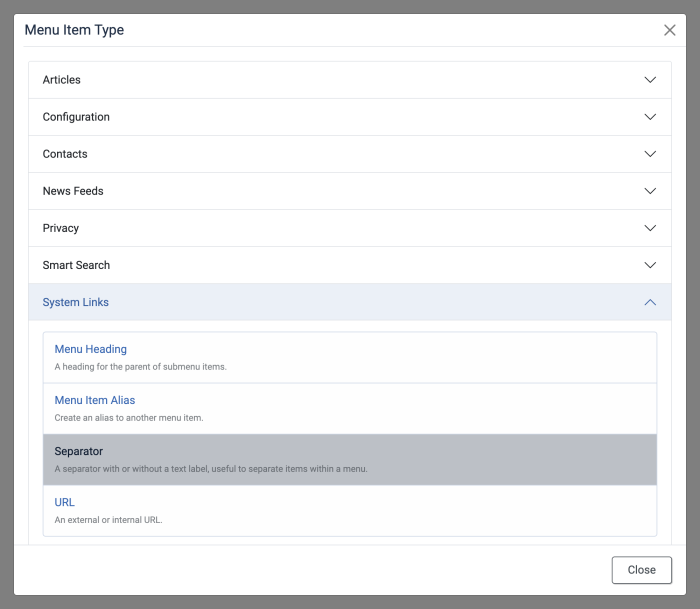
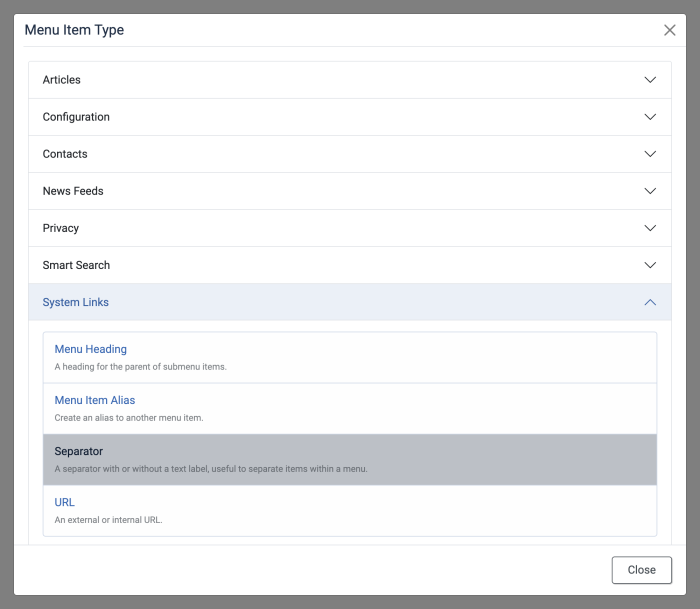
Menu Divider
To create a menu divider to separate menu items, just choose System Links → Separator as menu item type when adding a new menu item.

Note The menu divider only appears in the top, bottom, sidebar, dialog and dialog-mobile positions and if the Menu Style is set to Nav.
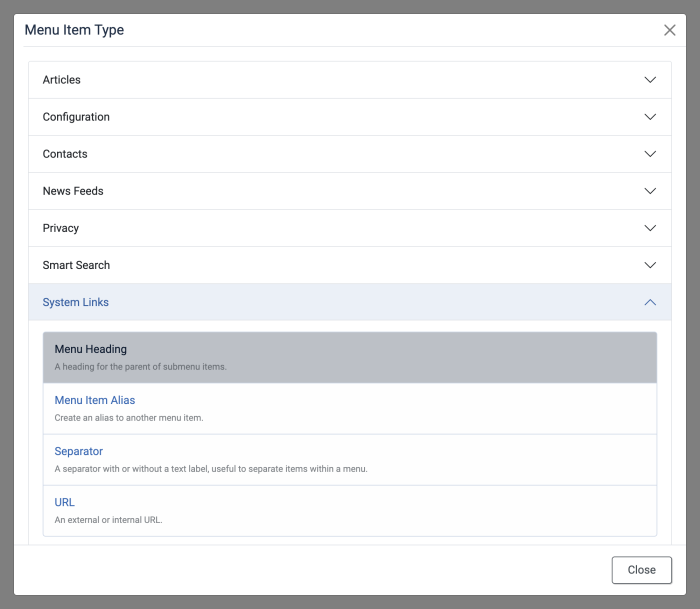
Menu Heading
To create a menu heading to group menu items, just choose System Links → Menu Heading as menu item type when adding a new menu item.

Note The menu heading only appears in the top, bottom, sidebar, dialog and dialog-mobile positions and if the Menu Style is set to Nav.
Menu Text Item
To create a menu text item which does not link to a page but opens a dropdown with sub items, just choose System Links → Separator as menu item type. Then add sub items to the text item.

Then add submenu items to the text item.

Accordion Menu
To create an accordion menu, just choose System Links → Separator as menu item type.

Then add sub items to the menu item.

Note The accordion menu only appears in the top, bottom, sidebar, dialog and dialog-mobile positions and if the Menu Style is set to Nav.