Fonts
Customize the typography of your website.
Define the typography quickly by setting a few global options, choose from a library of system and Google fonts or load your own custom font.
Global Font Options
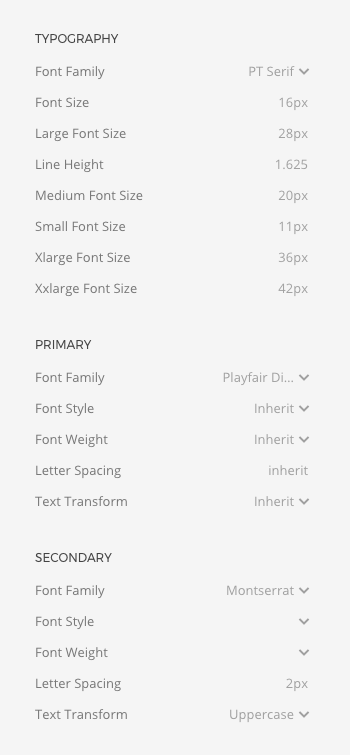
To define general typographic appearance of your site, open the Style → Global panel and adjust the global font options.
| Option | Description |
|---|---|
| Typography | Define the typography for the main body text and regular text paragraphs. |
| Primary | Define the typography of larger text elements like article, card and modal titles as well as top-level headings (h1, h2, h3). |
| Secondary | Define the typography of smaller text elements like buttons, labels, menus, meta text and sub-level headings (h4, h5, h6). |
Note While you can still overwrite these global font options for single components, it's recommended to stick with them as this also ensures that you don't use too many fonts on your website.

Font Picker
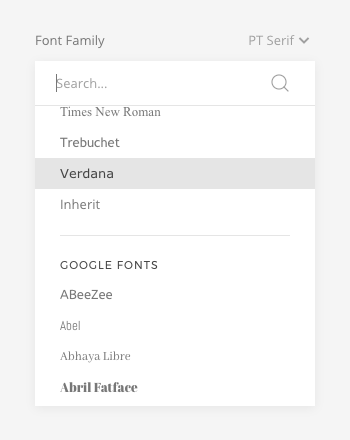
Click on a font-family option to open a font picker with a preview of every available font. There are four main groups of fonts to choose from.
| Option | Description |
|---|---|
| Default System Font | The default system font will be used depending on the user’s operating system: San Francisco on macOS and iOS, Segoe UI on Windows, Roboto on Android, Helvetica Neue on older macOS and Arial on any other system. |
| System Fonts | A number of system fonts are available on most operating systems: Consolas/Monaco, Georgia, Helvetica/Arial, Lucida, Times New Roman, Trebuchet and Verdana. |
| Inherit | This setting doesn't load any extra font but inherits the font set by a parent element, in most cases the main body font. |
| Google Fonts | Select one of more than 600 free-to-use fonts provided by Google. The chosen fonts are all stored locally. If a font is selected, it needs some further configuration. |

Google Fonts
YOOtheme Pro stores Google Fonts locally. When you select a Google font in the Style Customizer, the font files are downloaded to your web server and are included into the CSS. This means the font is loaded from your own server, and no requests to the Google Fonts server are sent. This not only helps with GDPR-compliance, but it also improves your Google PageSpeed rank.
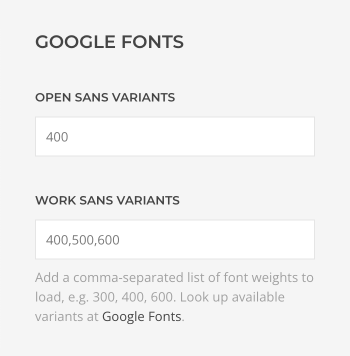
When a Google font is used, just the regular 400 font variation is loaded. Loading of additional font weight can be defined in the Style → Google Fonts panel. All Google fonts selected across all style options are listed here.
| Option | Description |
|---|---|
| Variants | To load variants, add a comma-separated list of font weights, e.g. 300, 400, 600. |
Look up available variants at Google Fonts.
Note The browser can render the regular font with a bolder font weight without loading an additional font variation. But the font will look better if a bolder font variation is actually loaded. Lighter font weights always require to load the lighter font variation.

Load Custom Fonts
To load a custom font, take a look at the Child Theme chapter on how to load custom font assets.