Modules
All you need to know about modules and positions in YOOtheme Pro – from controlling their appearance and style to using the page builder anywhere on your page.
The Joomla Module Manager is seamlessly integrated into YOOtheme Pro. Modules can be added, edited and deleted directly in the Modules panels without leaving YOOtheme Pro. There are several module positions that can be used to create all kinds of complex layouts.
Modules
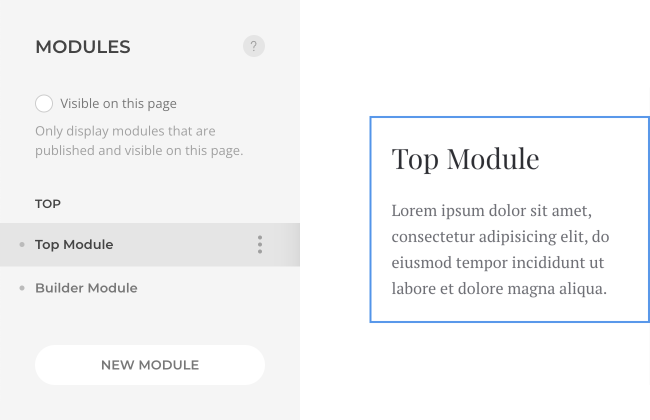
The Modules panel shows a list of all module positions and their assigned modules. A gray dot next to a module indicates that this module is published on the page shown in the live preview. Hovering a module in the sidebar highlights its representation in the live preview with a blue border. An option to only display modules in the sidebar that are published and visible on the specific page is also available.

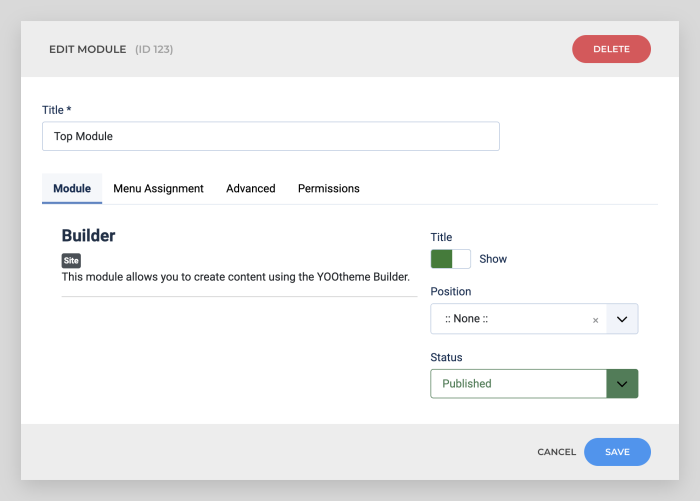
Click a module to open a panel with further options to control the appearance and style of the module. Hover a module's title and click the Edit button to open a modal with the Edit Modules view from Joomla.

Here you can change the module's title, content and its options. A Delete button is also available in the upper right corner of the modal.

Add a New Module
In the Modules panel, scroll down to the bottom and click the New Module button to create a new module. A modal with the New Module view from Joomla will open. Alternatively, add a module in the Joomla module manager.
For a more detailed information about modules, refer to the Joomla documentation.
Module Positions
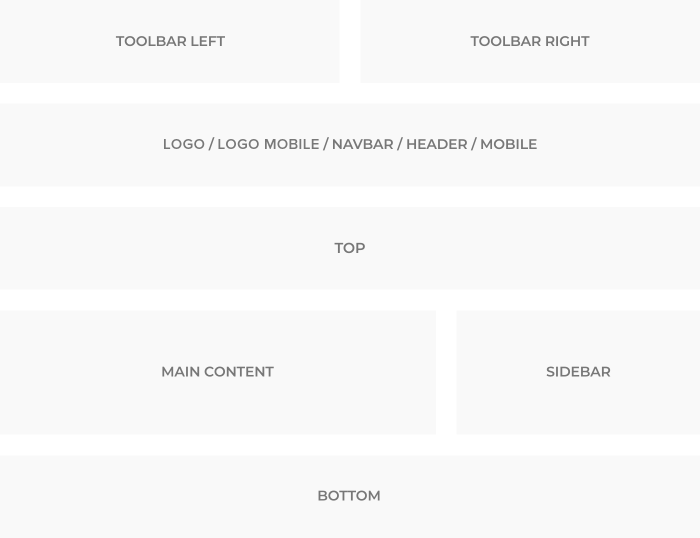
YOOtheme Pro comes with the following module positions where any number of modules can be published. Positions without modules or with modules that have no content output will automatically collapse, and the layout will adapt accordingly.
| Position | Description |
|---|---|
toolbar-lefttoolbar-right |
Publish modules in the toolbar above the header. Define the layout in the toolbar settings in Layout → Site. |
logonavbarheaderdialog |
Publish modules in the header. Define the layout in the header settings in Layout → Header. |
logo-mobilenavbar-mobileheader-mobiledialog-mobile |
Publish modules in the mobile header on small devices. They are mobile equivalents of the header positions. Define the layout in the mobile header settings in Layout → Mobile. |
sidebar |
Publish modules next to the main system output on pages not built with the YOOtheme Pro page builder. Define the layout in the sidebar settings in Layout → Sidebar. |
topbottom |
Publish modules above and below the main system output. Define the layout in the top and bottom settings in Layout → Top and in Layout → Bottom. |
builder-1 to builder-6 |
Publish modules using the Position element in the YOOtheme Pro page builder. They are not rendered anywhere else in the theme. |
Note Use the Builder Module to create more complex module layouts in one of abovementioned positions.

Toolbar
The toolbar-left and toolbar-right positions are perfect for publishing a single line of text, a search or a language switcher above the header. Multiple modules are displayed next to each other in a row.
Navbar and Header
The navbar, header, navbar-mobile and header-mobile positions are used for publishing different menus, search, social icons or a shopping cart in the header. Multiple modules are displayed next to each other in a row.
Dialog
The dialog and dialog-mobile positions are used to display menus or modules in a dropbar, offcanvas sidebar or modal window. The dialog is opened by clicking a toggle icon which automatically appears in the header or mobile header. Multiple modules will stack above each other.
Logo
The logo and logo-mobile positions are used to display the logos set in the Layout → Site settings. For advanced use cases, for example when displaying different logos on different pages or for different languages, publish modules in these positions. Multiple modules are displayed next to each other in a row.
Sidebar
The sidebar position is not rendered on pages built with the YOOtheme Pro page builder, even if a module is published in the sidebar. This is because the page builder allows building full-width sections where the sidebar needs to be placed within the layout of these sections. This can be done using the Position element in the page builder. Each Position element has its own settings. This allows you to have separate sidebar layouts on different pages. Multiple modules will stack above each other.
Top and Bottom
Modules published in the top or bottom position are displayed in a horizontal grid. By default, the modules fill up the available space evenly. For example, when publishing two modules, each of them will automatically use 50% of the available space. It's possible to create complex module layouts. Just set a different width for each module using the Width option in the module's settings. The breakpoint from which modules will stack above each other is set for medium device sizes, like tablets.
Builder 1 to 6
There are six builder-1 to builder-6 positions which are not rendered anywhere else in the theme. They are reserved to be used by the Position element from the page builder.
Module Settings
Click a module to see its options. The availability of certain settings depends on the position where the module is published and its type.
Note Mind that the following settings are ignored if the module is published using the YOOtheme Pro module element. This is because these settings are available in the element itself.
Default Options
Use this default option to style your modules published in any position.
| Option | Description |
|---|---|
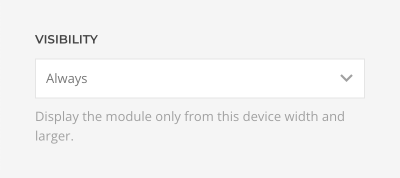
| Visibility | Display the module only on a specific device width and larger. |

Appearance Options
Use these appearance settings to style your modules published in the sidebar, dialog, dialog-mobile, top and bottom positions.
| Option | Description |
|---|---|
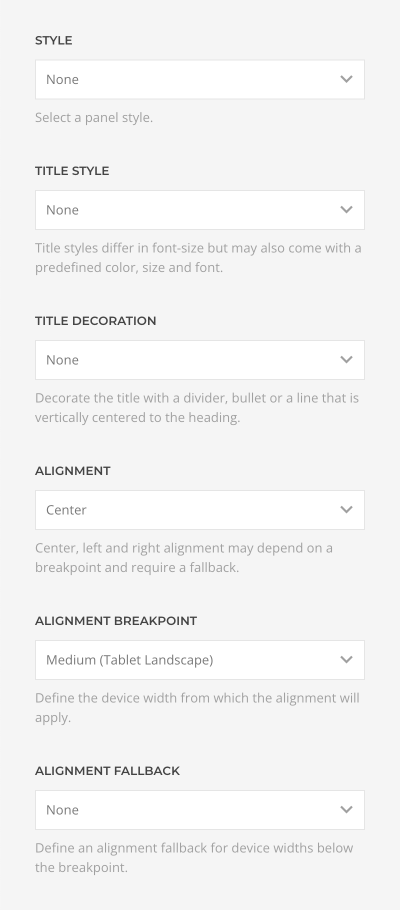
| Style | Define whether the module looks like a card or whether the style is blank. |
| Title Style | Title styles differ in font-size but may also come with a predefined color, size and font. |
| Title Decoration | Decorate the title with a divider, bullet or a line that is vertically centered to the heading. |
| Alignment | Center, left or right align the text. |
| Alignment Breakpoint | Define the device width starting from which the alignment will apply. |
| Alignment Fallback | Define an alignment fallback for device widths below the breakpoint. |

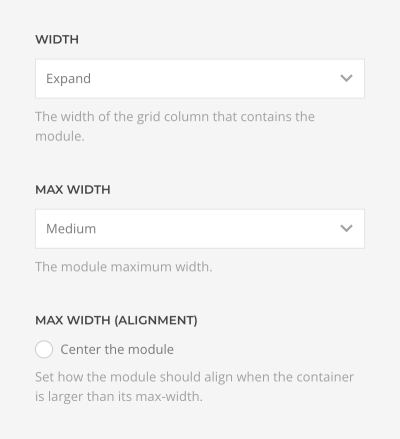
Grid Options
Use these grid settings to style your modules published in the top and bottom positions.
| Option | Description |
|---|---|
| Width | Set the width of the grid column that contains the module in percent or choose Expand to fill up the available space evenly. |
| Max Width | Set the module's maximum width. |
| Max Width Alignment | Define the module's alignment if the grid column is larger than its max-width. |

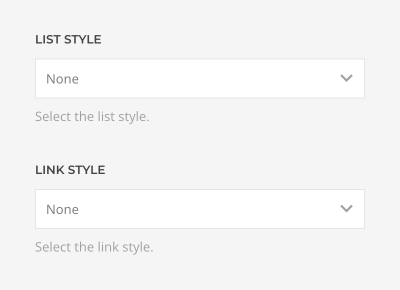
List Options
Use these settings to style your list modules published in sidebar, dialog, dialog-mobile, top or bottom positions.
Joomla offers the following list modules: Articles - Archived, Articles - Categories, Articles - Latest, Articles - Most Read, Tags - Popular, Tags - Similar.
| Option | Description |
|---|---|
| List Style | Select whether the list items should be separated with dividers or not. |
| Link Style | Use the default link color or the muted color. |

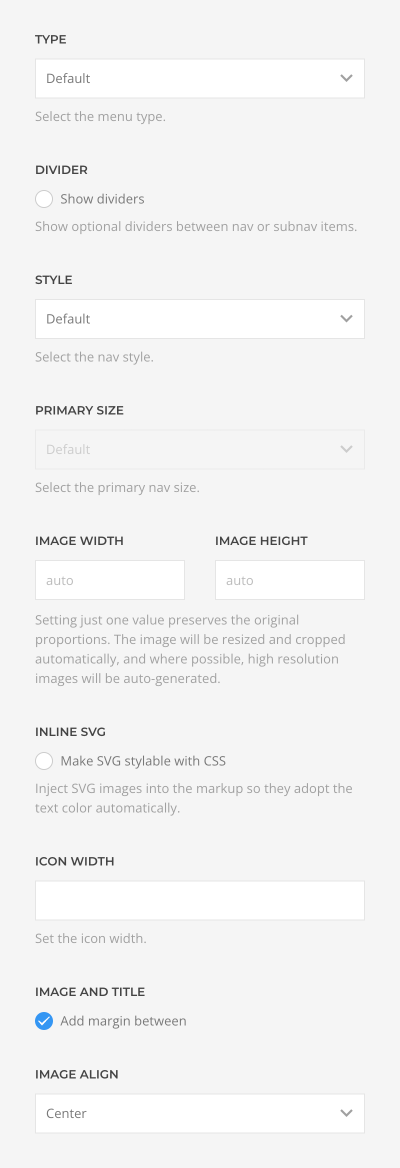
Menu Options
Use these settings to style your menu modules.
| Option | Description |
|---|---|
| Type | Select whether the menu should be rendered as a horizontal subnav, a vertical nav, or iconnav. The Default type depends on the menu module is published. |
| Nav Style and Size | If the vertical nav is rendered, additionally select its style and size. |
| Dividers | Show optional dividers between nav or subnav items. |
| Style | Choose between the default, primary and secondary nav style. |
| Image Width and Height | Setting just one value preserves the original proportions. The image will be resized and cropped automatically, and where possible, high resolution images will be auto-generated. |
| Inline SVG | Inject SVG images into the page markup so that they can easily be styled with CSS. |
| Icon Width | Set the icon width. |
| Image and Title | Add an additional margin between the image and title. |
| Image Align | Align the image to the top or center of the menu item. |

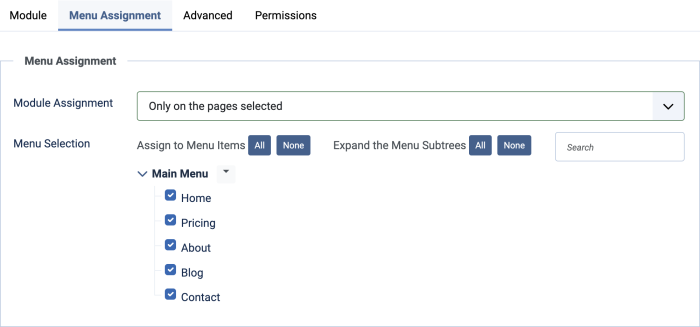
Module Visibility
In Joomla, you can assign modules to specific pages. For more advanced options, we recommend installing a free extension from Regular Labs called Advanced Module Manager. It changes your Menu Assignments tab in the module settings to Assignments and provides more advanced settings to show modules on specific pages. The extension needs to be installed and activated in the Joomla extension manager.

Builder Module
Use the builder module to create sophisticated layouts with the YOOtheme Pro page builder anywhere on your page. The builder module is a regular Joomla module. It does not have any module options in the YOOtheme Pro customizer. Instead, clicking the builder module in the Modules panel will open the YOOtheme Pro page builder.
Editing the builder module in the Joomla module manager, click the Open Builder button to access the Modules panel.

Note The layout settings in Layout → Top and Layout → Bottom are ignored by the builder module that is published in the top or bottom positions because it allows you to create multiple sections which each has its own settings.
Advanced Layouts
The YOOtheme builder module is especially powerful in combination with the module and position elements from the YOOtheme Pro element library. Both elements collapse if they have no content output, and the layout adapts accordingly. This gives you a lot of possibilities to create advanced layouts above and below the main content. Read more in the collapsing layouts documentation.